Quick Transfer Background In Photoshop
Quick Transfer Background In Photoshop – Creating a transparent background for your product image in Photoshop exposes a good range of eye-catching display options for your featured products. for instance , a transparent background gives you the power to put your product against a background that dynamically changes colors. On responsively designed sites, a featured product with a transparent background can interact differently with its background counting on the user’s screen size.
Your website’s logo files should even be created with transparent backgrounds in order that you’ll place the brand anywhere on your site, no matter the page’s background color.
Using Photoshop to make a transparent background, then saving the enter the acceptable web-ready format, is remarkably easy once you recognize what you’re doing. We’ll walk you thru this easy process within the tutorial below.
How to Quick Transparent Background in Photoshop.
In This Articles We learn About-
Step 1: Open The Photoshop
We’ll be using Adobe Photoshop a box will show up with these options create new another box will pop up. where you can adjust the settings of your new document title your work then adjust the dimensions a good rule of thumb. when designing for print is to create at the biggest file size possible.

We are going to start at eight thousand by seven thousand pixels. We won’t cover resolution or color mode in this Articles but we’ll set our document to 300 dpi and CMYK color.mode finally we get to background contents choose transparent and click create voila.
We have a transparent background this gray and white checkered background is iconic of transparencies before you get to designing. we recommend creating multiple layers to preserve each piece of your design awesome.
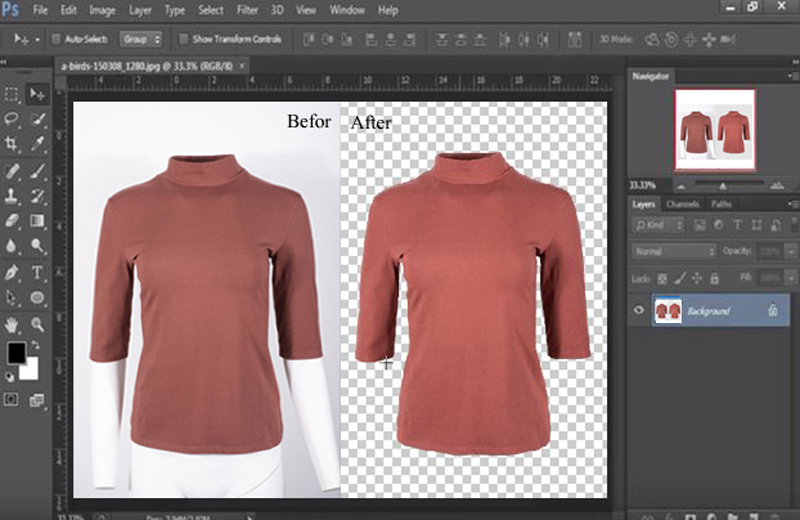
Step 2: Open The Image
Now let’s open an image that has a back and remove it. there are a lot of different ways to do this but what you basically want to do is isolate the main image copy it.

Then paste it onto another layer that already has a transparent background Photoshop offers an array of tools for selecting images but to keep things simple.
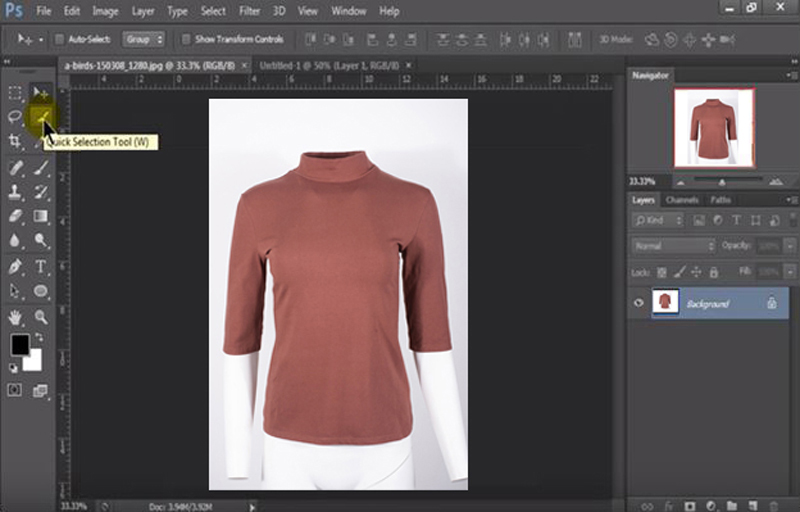
Step 3: Select The Selection Tools
We are going to use the quick selection tool it works like a paintbrush and you can brush over the parts of the image.you want to select it’s a really smart tool.you can even subtract pixels from your selection play around with the tool.

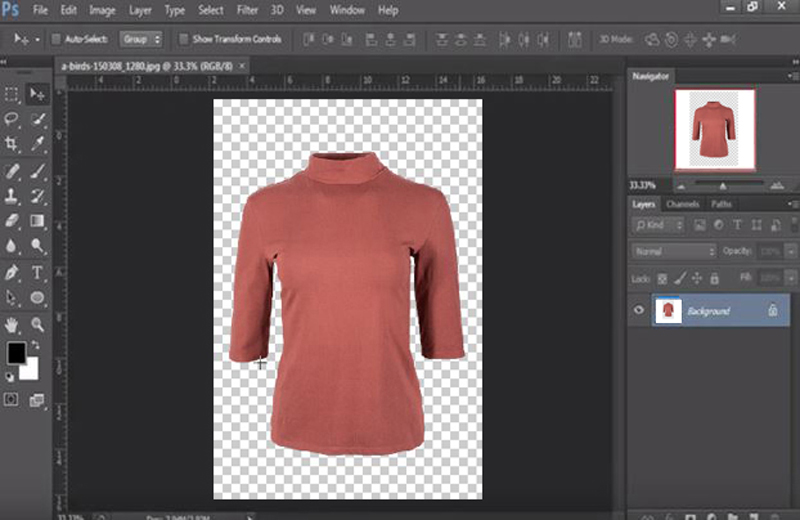
Until you’re happy with your selection go ahead and copy it by hitting edit and copy or control C. let’s put it on a new layer when you hit the new layer button here a new transparent layer will appear select it and paste your image right clicking edit paste or ctr V.

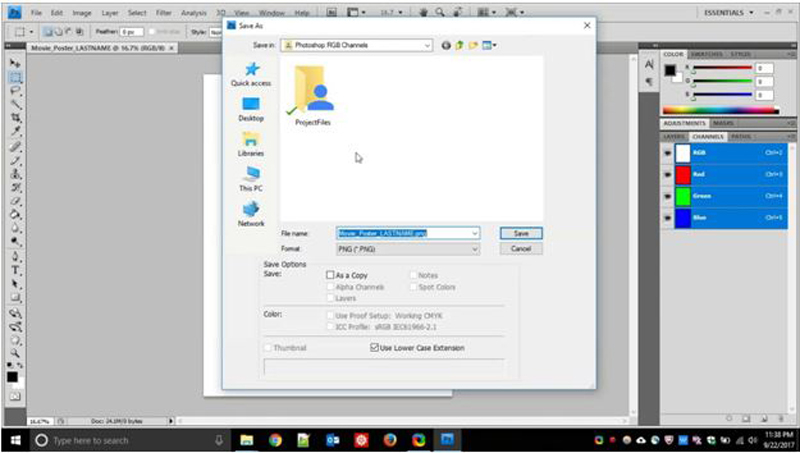
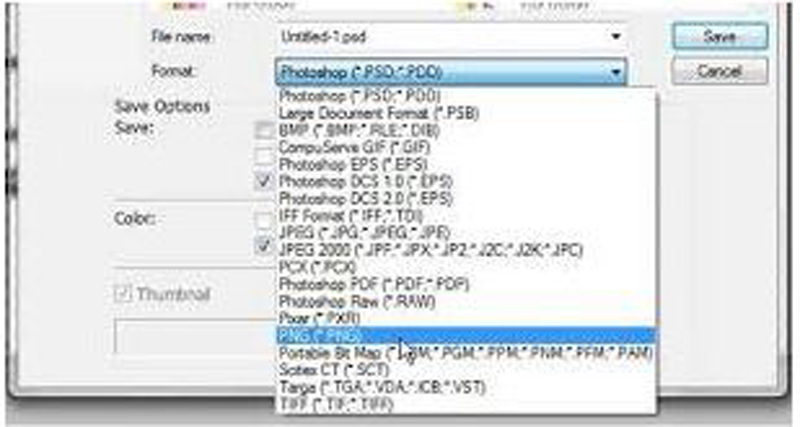
Now you’ve got your image on a transparent background before we need to save our image as a PNG. we only want to save this layer make sure it’s selected then click layer in the menu bar from the drop-down click export as ensure your file is saving as a PNG.

Then hit export all rename it choose the folder you want to save in then hit export congrats now you’ve got some beautiful work on a transparent background.

How to create a transparent background for a logo in Photoshop
The logo that you simply use on your website should have a transparent background. That way, you’ve got the pliability to display it anywhere on your site, regardless of what color the background of the page is.

However, if your logo is saved as a JPEG, you will need to get rid of the background in Photoshop and resale your file as a PNG-24, a bit like we did for the merchandise image within the example above. If you’re lucky enough to possess a logo as a vector file (with extensions .AI, .ESP, or .PDF), you’ll still got to open the enter Photoshop and convert it to a PNG-24 so it’ll be during a web-ready format.

The Effective use of transparent Background in Graphics editing
Painting and wallpaper are work as background within the graphic design world.
If the background is superb , which blends with the photo and make a stunning space, then it’s correct. But it’ll be wrong if the background deviates from the blatant eye distracting.

Website, flyers, and social media photos aren’t very detail background. Editors will confine mind that photo background shouldn’t be almost like a paint job that spectators couldn’t specialist in specific areas.
To create the acceptable background for the photos, do some research. this may give some idea about the background. However, there’s no degradation to use the white or solid color background. But, here we offer the advantage of adding the transparent backdrop within the photos.
01. Make the background simple
The background which is demonstrated or decorative can add many character to the planning . However, this sort of background is just too hard to ascertain the text. Then the semi-transparent background may be a solution for them.
02. Create the visibility of text

Advertisement of internet sites and social media are tools for websites marketing of products. medium also a standard place for advertisement. However, this relies on the background of the photos. Also, colors, exposure, brightness, contrast, composition, etc. should be appropriate within the picture to sync with the photo. Here transparent background example with white color. This makes it possible to put the black text on the photos. This can be applied oppositely also. Where the white color text within the dark transparent background photo.
When to Use the Magic Wand Tool for Your Product Photos
Quick Transfer Background In Photoshop – Learning the thanks to select and mask in Photoshop with the Magic Wand Tool is beneficial for commercial photographers and eCommerce sellers, because it’s how that you simply simply can apply to your product photos. Here are a just a few of scenarios where it comes in handy.
Show your product in various environments. Help your customers connect along side your product emotionally by seeing it during a gorgeous or familiar setting when changing the background. this may also assist you prepare the image for various target segments, so you’ll swap out backgrounds that make more sense for your audience.
Select your product so you adjust its size or color without altering the setting during which it has been photographed. this means you’ll show different color variants for your product without having to need multiple photos.
Remove the background from a product photo so your product stands out on its own.
Create a white background image so as that you’re going to list your products on third-party marketplaces, like Amazon or eBay.




